Memasang Slide Out Tombol Follow di Blog

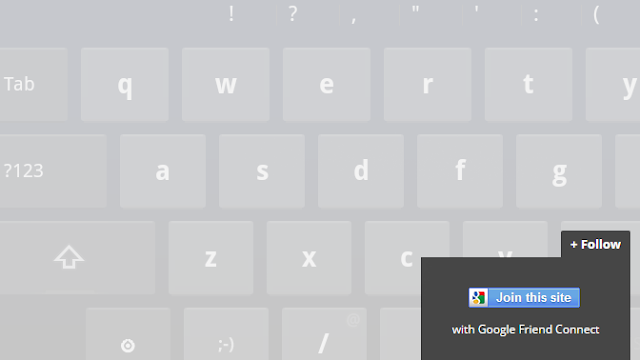
Memasang Slide Out Tombol Follow di Blog - Kali ini Arlina Design akan memberikan sebuah Widget tutorial cara memasang "follow this blog" yang memang sudah disediakan oleh blogger, namun di sini saya akan berbagi tombol "follow this blog" efek slide out dengan posisi melayang di bawah blog yang bisa sobat pasang. Tombol ini akan lebih mudah terlihat oleh pengunjung. Apalagi jika pengunjung tertarik dengan artikel yang dibaca, tidak menutup kemungkinan pengunjung akan langsung join dan follow blog kita melalui tombol "follow this blog" yang kita pasang di bawah blog agar tombol ini lebih berfungsi dan bermanfaat. Selengkapnya »